Blogger(ブロガー)はGoogleが運営している無料ブログサービスですので、アドセンスとの相性が良いはず、なんですが、なぜかページ単位の広告をHTML編集で貼り付けようとするとエラーが出てしまいます。
でも、コードを少し書き換えるだけで、ページ単位の広告コードの挿入ができるようになり、アンカー広告もモバイル全面広告も表示されるようになります。
まず、アドセンスでページ単位の広告コードを取得しましょう。
アドセンス管理画面のページ単位の広告を下にスクロールすると「広告コードを取得」という青いボタンがあるので、ここをクリックします。表示されたコードをコピーしておきます。
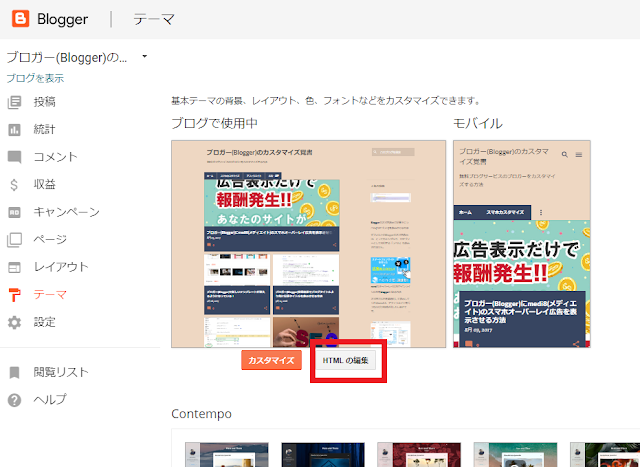
次にブロガーの管理画面で、テーマに進み、HTML編集ボタンをクリックします。
HTMLファイルが開きますので、そこで</head>を探してください。その直前にコピーしたコードを貼り付けます。
そして保存しますが、このままではエラーメッセージが出てしまいます。ですので、広告コード内の「async」の部分を「async='async'」に置き換えてください。
こんな感じになるはずです。
<script async='async' src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-***********",
enable_page_level_ads: true
});
</script>
その状態で保存すると、エラーなしに保存できるはずです。あとは、自分でプレビューテストを行って確認してみてください。
でも、コードを少し書き換えるだけで、ページ単位の広告コードの挿入ができるようになり、アンカー広告もモバイル全面広告も表示されるようになります。
スポンサーリンク
アドセンスでページ単位の広告コードを取得する
まず、アドセンスでページ単位の広告コードを取得しましょう。
アドセンス管理画面のページ単位の広告を下にスクロールすると「広告コードを取得」という青いボタンがあるので、ここをクリックします。表示されたコードをコピーしておきます。
Blogger(ブロガー)のHTML編集に埋め込む
次にブロガーの管理画面で、テーマに進み、HTML編集ボタンをクリックします。
HTMLファイルが開きますので、そこで</head>を探してください。その直前にコピーしたコードを貼り付けます。
そして保存しますが、このままではエラーメッセージが出てしまいます。ですので、広告コード内の「async」の部分を「async='async'」に置き換えてください。
こんな感じになるはずです。
<script async='async' src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-***********",
enable_page_level_ads: true
});
</script>
その状態で保存すると、エラーなしに保存できるはずです。あとは、自分でプレビューテストを行って確認してみてください。
スポンサーリンク




コメント
コメントを投稿