無料ブログサービスのブロガー(Blogger)は、Googleが運営しているサービスですので、Googleのツールと関連付けるのは非常に容易です。
Googleのサーチコンソール(Search Console)は、Googleの検索結果に自分のサイトがどのような表示されているかなどをチェックできる無料ツールですので、ぜひとも登録しておきたいですよね。
Bloggerで作ったブログに、Googleサーチコンソールを関連付ける方法を説明します。
Googleサーチコンソールは、以前Webマスターツールと呼ばれていたもので、自分のブログが検索結果にどのように表示されているかなどを確認できる無料ツールです。
提供しているがブロガーを運営しているGoogleなどで、ブロガーで作ったブログとも相性がいいです。
サーチコンソールに登録すると、自分のブログがどんなキーワードで検索されたときに何位に表示され、そのうち何回クリックされているかなどを確認できます。
また、Googleからのペナルティを受けている場合もいち早く知ることができます。
新しいブログを作ったときには、最初はなかなかインデックスされませんが、それもGoogleにクロールしてもらうよう、こちらから催促することもできるようになります。
サーチコンソールのダッシュボードで、右上の赤いボタン「プロパティを追加する」をクリックし、ブログのURLを入力します。
Googleのサーチコンソール(Search Console)は、Googleの検索結果に自分のサイトがどのような表示されているかなどをチェックできる無料ツールですので、ぜひとも登録しておきたいですよね。
Bloggerで作ったブログに、Googleサーチコンソールを関連付ける方法を説明します。
スポンサーリンク
Googleサーチコンソールにブログを登録するメリット
Googleサーチコンソールは、以前Webマスターツールと呼ばれていたもので、自分のブログが検索結果にどのように表示されているかなどを確認できる無料ツールです。
提供しているがブロガーを運営しているGoogleなどで、ブロガーで作ったブログとも相性がいいです。
サーチコンソールに登録すると、自分のブログがどんなキーワードで検索されたときに何位に表示され、そのうち何回クリックされているかなどを確認できます。
また、Googleからのペナルティを受けている場合もいち早く知ることができます。
新しいブログを作ったときには、最初はなかなかインデックスされませんが、それもGoogleにクロールしてもらうよう、こちらから催促することもできるようになります。
Blogger(ブロガー)で作ったブログにGoogleサーチコンソールを関連付ける
1.サーチコンソールのアカウントを作成する
まず、サーチコンソールのアカウントを持っていない人は、新たにアカウントを柵瀬します。Bloggerを使っている時点ですでにGmailアカウントを持っていると思うので、すぐに作成することができます。
Bloggerで作ったブログの「設定」から「検索設定」で「Google Search Console」「編集」をクリックすると、サーチコンソールのアカウントが別ウインドウで開きます。
2.ブログを追加する
サーチコンソールのダッシュボードで、右上の赤いボタン「プロパティを追加する」をクリックし、ブログのURLを入力します。
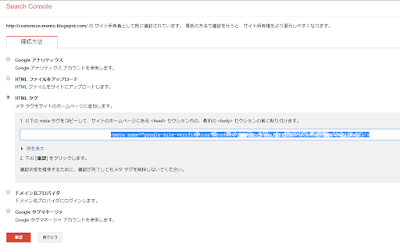
3.サイト所有権を確認する
通常、サーチコンソールに新しいブログを追加するときには、サイトの所有者であることを確認する必要があります。
しかし、Bloggerで作ったサイトは、「サイト所有者としてすでに確認されています」とメッセージができます。
さらに「複数の方法で行うと、サイト所有権をより復元しやすくなります」というメッセージがでるので、好みで確認してください。しなくてもかまいません。
一応、私はHTMLタグで所有権を確認することが多いので、その方法を書いておきます。
「HTMLタグ」を選択すると、タグが表示されますので、これをコピーします。
ブロガーの「テンプレート」から「HTML編集」を開きます。<head>タグがすぐ見つかると思うので、そのすぐ下に貼り付けて、「テンプレートを保存」をクリックします。
テンプレートが保存されるのを待って、再度サーチコンソールの画面にいき、画面下の「確認」ボタンを押せばOKです。
この作業を省略することも可能です。その場合は、「確認」ボタン横の「後で行う」をクリックします。
4.サイトマップを送信する
以上で、サーチコンソールへの関連付けは完了です。あとは、できればサイトマップを送信しておくとよいでしょう。
「サイトマップ」で右上の赤いボタン「サイトマップの追加/テスト」をクリックして、「sitemap.xml」を入力し、「テスト」または「送信」をクリックします。
送信できたら、「ページを更新する」をクリックして、きちんと送信できていることを確認しましょう。
Bloggerで作ったブログは、自動的にsitemap.xmlファイルが作成されるので、これだけの作業でOKです。
スポンサーリンク






コメント
コメントを投稿